Elke front-end developer heeft wel een favoriete editor en geen enkele van deze tools is 100% identiek. Onderstaande opsomming geeft een overzicht van vijf populaire HTML/CSS editors.
Voor het schrijven van code is een HTML/CSS editor niet langer een overbodige luxe, maar een betrouwbare tool om je workflow te optimaliseren. Net zoals elke andere vakman heeft ook een front-end ontwikkelaar een uitgebreide set aan tools ter beschikking. Gaande van basis functionaliteiten als Color Coding of IntelliSense, tot de implementatie van geavanceerde bibliotheken. Allen gemaakt om ons het leven makkelijker te maken, maar welke zijn op dit moment de meest gangbare keuzes?
1. Sublime Text

Sublime text is een moderne code editor met een cleane interface, een groot aantal functionaliteiten en een enorme add-on bibliotheek. Deze software kent zijn oorsprong exclusief op Mac, maar is ondertussen ook al een tijdje verkrijgbaar voor Linux en Windows. Sublime Text is betalend, maar heeft een gratis evaluatie versie.
2. Notepad++

Notepad++ is de klassieke Windows Notepad software op steroïden gezet. Deze gratis text editor gaat ondertussen al een tijdje mee, maar kan nog steeds profiteren van een zeer actieve community. Auto-completion, Multi view en Syntax Highlighting zijn allemaal aanwezig en ook meer geavanceerde functionaliteiten kunnen via Plugins toegevoegd worden
3. Brackets

Brackets is de nieuwste speler van deze vijf en wordt ontwikkeld door Adobe. Deze gratis tekst bewerker heeft gelijkaardige functionaliteiten, maar kan daarboven profiteren van een integratie met andere Adobe software. Zo is het mogelijk om Photoshop bestanden rechtstreeks te importeren en om te zetten naar CSS. Ook de community wint stilaan aan populariteit, waardoor de kwaliteit en hoeveelheid van plugins snel toenemen.
4. Coda

Coda is in de kern een text editor, maar gaat er prat op om ook het grafische aspect niet uit het oog te verliezen. Buiten de lading functionaliteiten, is er ook veel zorg en aandacht besteed aan de presentatie van dit alles. Coda is spijtig genoeg enkel verkrijgbaar voor Mac OS X en komt enkel en alleen in een betalende vorm.
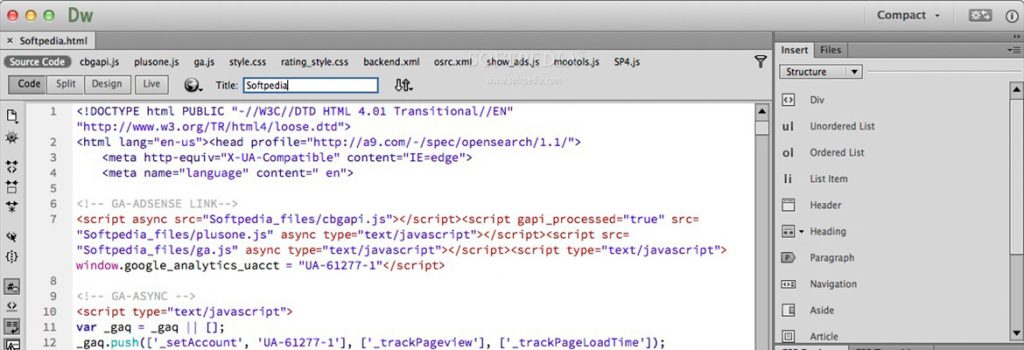
5. Dreamweaver

Adobe software Dreamweaver is de vreemde eend in de bijt, want naast de klassieke plain tekst editor, beschikt deze ook over een wysiwyg editor. Wie niet beschikt over de nodige technische bagage kan met deze software een website bij elkaar klikken. Dreamweaver is betalende software, maar beschikt ook over een gratis proefversie.
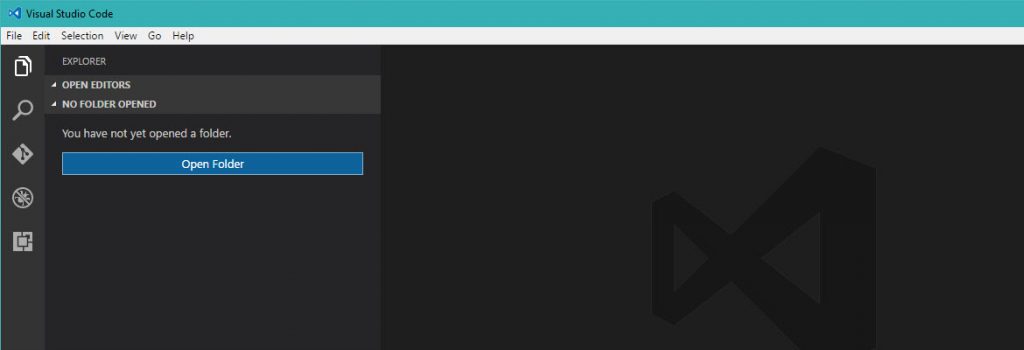
6. Extra: Visual Studio Code

Visual Studio Code is gratis verkrijgbaar vanaf juni 2015 en is een afgeslankte versie van grote broer Visual Studio. Deze Microsoft tool is verkrijgbaar voor Windows, Mac en Linux en biedt out of the box ondersteuning voor Javascript, TypeScript en Node.js. Verder is er een uitgebreid ecosysteem van extensies voor ondersteuning van andere scripttalen (C++, C#, Python, PHP en Go) en enkele leuke features als Intellisense, Debugging, Built-in Git, …
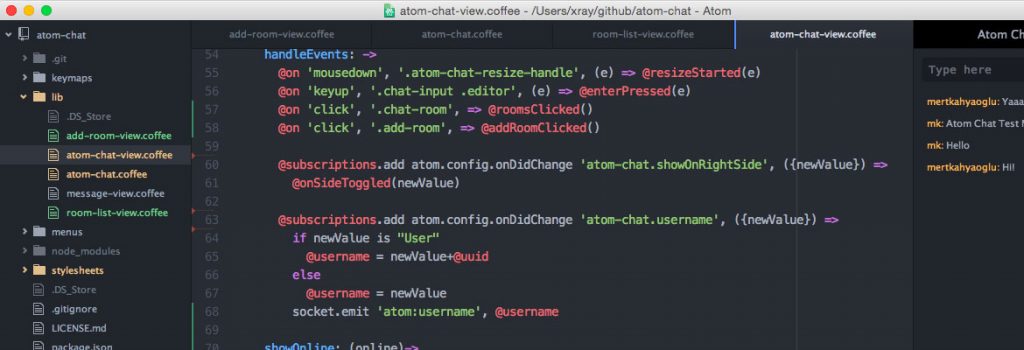
7. Extra: Atom

Atom is ook nog een relatief jonge telg uit het open-source landschap. Deze text-editor verscheen op 26 februari 2014 en is sindsdien bezig aan een snelle opmars. Atom is gebaseerd op Electron en biedt ook ondersteuning voor plugins of packages geschreven in Node.js. De software heeft ingebouwde ondersteuning voor Git Control en is gratis te downloaden voor Microsoft Windows, MacOS en Linux.
Welke tools gebruik jij?
Bovengenoemde tools zijn zeker niet de enige die je kunnen helpen om je leven als webdesigner een stuk effectiever te maken, maar wel mijn favoriete. Ik ben zeer benieuwd welke tools jullie gebruiken en aanraden.
Geef een antwoord